Wydajność strony internetowej to jeden z najważniejszych elementów, które ją charakteryzują. Obejmuje szereg czynników, które wpływają na prędkość ładowania strony, interaktywność i ogólną jakość użytkowania. Wysoka wydajność ma ogromne znaczenie nie tylko dla użytkowników, ale również dla procesu pozycjonowania w wynikach wyszukiwania.
Spis treści:
- Czym charakteryzuje się wydajność strony internetowej?
- Google PageSpeed Update
- Dlaczego szybkość ładowania strony ma wpływ na SEO?
- Szybkość ładowania strony a indeksacja
- Wskaźniki, które składają się na szybkość ładowania strony
- Pomiar dyspozycyjności i prędkości hostingu
- Pomiar parametrów witryny internetowej
- Szybkość ładowania strony
- Google PageSpeed Insights
- GTmetrix
- WebPageTest
- Jak sprawdzić czas odpowiedzi strony?
- Jak poprawić szybkość ładowania strony?
- Zmniejszanie ciężaru stron internetowych
- Optymalizacja obrazów a SEO
- Optymalizacja PDF-ów a SEO
- Jaka szybkość strony jest prawidłowa?
- Wydajność strony internetowej – podsumowanie
Czym charakteryzuje się wydajność strony internetowej?
Wyszukiwarki, takie jak Google, w dużym stopniu zwracają uwagę na wydajność stron internetowych w kontekście ich algorytmów rankingowych. Strony o lepszej wydajności mają tendencję do uzyskiwania wyższych pozycji w wynikach wyszukiwania. Jest to zrozumiałe, ponieważ wyszukiwarki dążą do zapewnienia użytkownikom najlepszego możliwego doświadczenia, a szybkość i responsywność strony mają duży wpływ na to, czy użytkownicy zostaną na stronie czy też ją opuszczą.
W związku z tym optymalizacja wydajności strony nie tylko wpływa na jakość doświadczenia użytkownika, ale także ma bezpośredni wpływ na skuteczność działań SEO. Przy projektowaniu strony internetowej warto zatem pamiętać o tym, że wydajność ma kluczowe znaczenie zarówno dla użytkowników, jak i dla pozycjonowania strony w wynikach wyszukiwania.
Czynniki charakteryzujące wydajność strony internetowej:
- szybkość ładowania,
- optymalizacja obrazów i multimediów,
- minimalizacja żądań HTTP,
- kompresja zasobów,
- responsywność,
- unikanie blokujących skryptów,
- minimalizacja przekierowań.
Dlaczego szybkość ładowania strony ma wpływ na SEO?
Szybkość ładowania strony ma istotny wpływ na SEO z kilku kluczowych powodów. Dłuższe czasy ładowania mogą zniechęcać użytkowników, co może prowadzić do opuszczania strony i zwiększania wskaźników odrzuceń. W rezultacie Google może obniżyć pozycję takiej strony, ponieważ świadczy ona niską jakość doświadczenia.
Google śledzi wiele wskaźników związanych z użytkownikami, takich jak czas spędzony na stronie, współczynnik odrzuceń (bounce rate) i liczba odwiedzin. Szybko ładująca się strona ma większe szanse na utrzymanie użytkowników na stronie przez dłuższy czas, co może wpłynąć pozytywnie na te wskaźniki. To z kolei sugeruje wyszukiwarce, że strona jest wartościowa i dostarcza wartościową treść. Jeśli strona ładowana jest szybko, użytkownicy mogą łatwiej i szybciej przeprowadzać transakcje lub dokonywać pożądanych działań.
Google PageSpeed Update
Wydajność strony internetowej, w tym jej szybkość ładowania i ogólna responsywność, zaczęła być oficjalnie uznawana za ważny czynnik pozycjonujący przez Google wraz z wprowadzeniem algorytmu o nazwie Google PageSpeed Update w lipcu 2018 roku.
Algorytm ten wprowadził oficjalne potraktowanie wydajności strony jako czynnika wpływającego na pozycjonowanie w wynikach wyszukiwania, zwłaszcza na urządzeniach mobilnych. Warto jednak zaznaczyć, że już wcześniej Google wyrażało zainteresowanie wydajnością strony i jej wpływem na doświadczenie użytkownika.
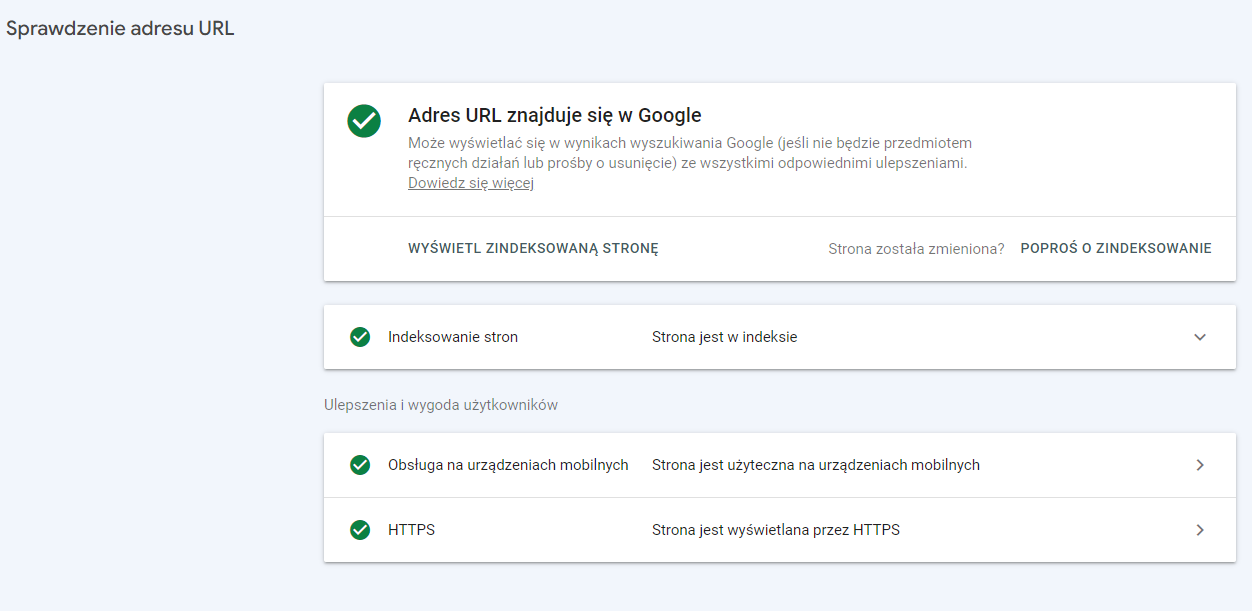
Szybkość ładowania strony a indeksacja
Szybkość ładowania strony ma również wpływ na proces indeksacji witryny przez Google. Jeśli strona ładowana jest wolno, a Crawl Budget jest ograniczony, Google może nie zdążyć zaindeksować wszystkich istotnych treści na stronie. Szybka strona pozwala efektywniej wykorzystać te zasoby i upewnić się, że wyszukiwarka zaindeksuje wszystkie ważne elementy witryny. Szybka strona może pomóc w pełniejszym i dogłębniejszym zindeksowaniu treści, a także przyczynić się do szybszego uwzględnienia nowych informacji w wynikach wyszukiwania.
Wskaźniki, które składają się na szybkość ładowania strony
Szybkość ładowania strony internetowej zależy od wielu czynników i wskaźników. Do najważniejszych zaliczyć można:
- prędkość serwera i hostingu,
- czas ładowania strony,
- czas pierwszego renderowania (First Contentful Paint – FCP),
- czas osiągnięcia pełnej interaktywności (Time to Interactive – TTI),
- czas renderowania krytycznego ścieżki (Critical Rendering Path),
- rozmiar strony,
- ilość żądań HTTP (HTTP Requests),
- skompresowanie zasobów,
- używanie pamięci podręcznej (caching),
- minifikacja i łączenie plików.
To tylko niektóre z ważnych wskaźników wpływających na szybkość ładowania strony. Optymalizacja każdego z tych elementów może znacząco poprawić wydajność witryny i dostarczyć lepsze doświadczenia użytkownikom.
Pomiar dyspozycyjności i prędkości hostingu
Pomiar dyspozycyjności i prędkości hostingu jest istotny, ponieważ wybór odpowiedniego dostawcy hostingu ma duży wpływ na wydajność i dostępność strony internetowej. Regularny pomiar tych aspektów i odpowiednie działania optymalizacyjne mogą znacznie poprawić doświadczenie użytkowników i wyniki SEO.
Istnieją różne narzędzia do badania pomiaru dyspozycyjności prędkości i obciążenia hostingu, m.in.:
- Pingdom – oferuje monitorowanie dyspozycyjności strony poprzez regularne testy. Możesz dostosować interwały testów i otrzymywać powiadomienia w przypadku, gdy strona stanie się niedostępna.
- GTmetrix i PageSpeed Insights – nie tylko oceniają szybkość ładowania strony, ale również dostarczają informacji o czasie odpowiedzi serwera.
- Loader.io – umożliwia przeprowadzenie testów obciążenia, symulując duże ilości użytkowników na stronie w celu sprawdzenia, jak serwer reaguje na obciążenie.
Jeśli hosting oferuje wybór lokalizacji serwerów, warto wybrać serwer blisko grupy docelowej użytkowników, ponieważ odległość między serwerem a użytkownikiem może wpłynąć na czas odpowiedzi i prędkość ładowania strony. Co ważne, powinien również obsługiwać odpowiednie mechanizmy pamięci podręcznej, takie jak pamięć podręczna przeglądarki czy serwera, co pomoże w przyspieszeniu dostępu do zasobów strony.
Pomiar parametrów witryny internetowej
Pomiar parametrów witryny internetowej jest istotny, aby zrozumieć jej wydajność, dostępność i jakość. Dostępne są oczywiście takie narzędzia online, jak PageSpeed Insights czy YSlow, który jest dodatkiem dostępnym dla przeglądarek takich jak Google Chrome i Mozilla Firefox.
W przypadku, gdy używany jest serwer proxy, ważne jest, aby zrozumieć, jak wpływa to na wydajność witryny, dostępność i bezpieczeństwo. Można to zrobić, obserwując zachowanie strony przed i po wprowadzeniu serwera proxy. Można również monitorować czas odpowiedzi serwera pośredniczącego oraz zmiany w szybkości ładowania strony.
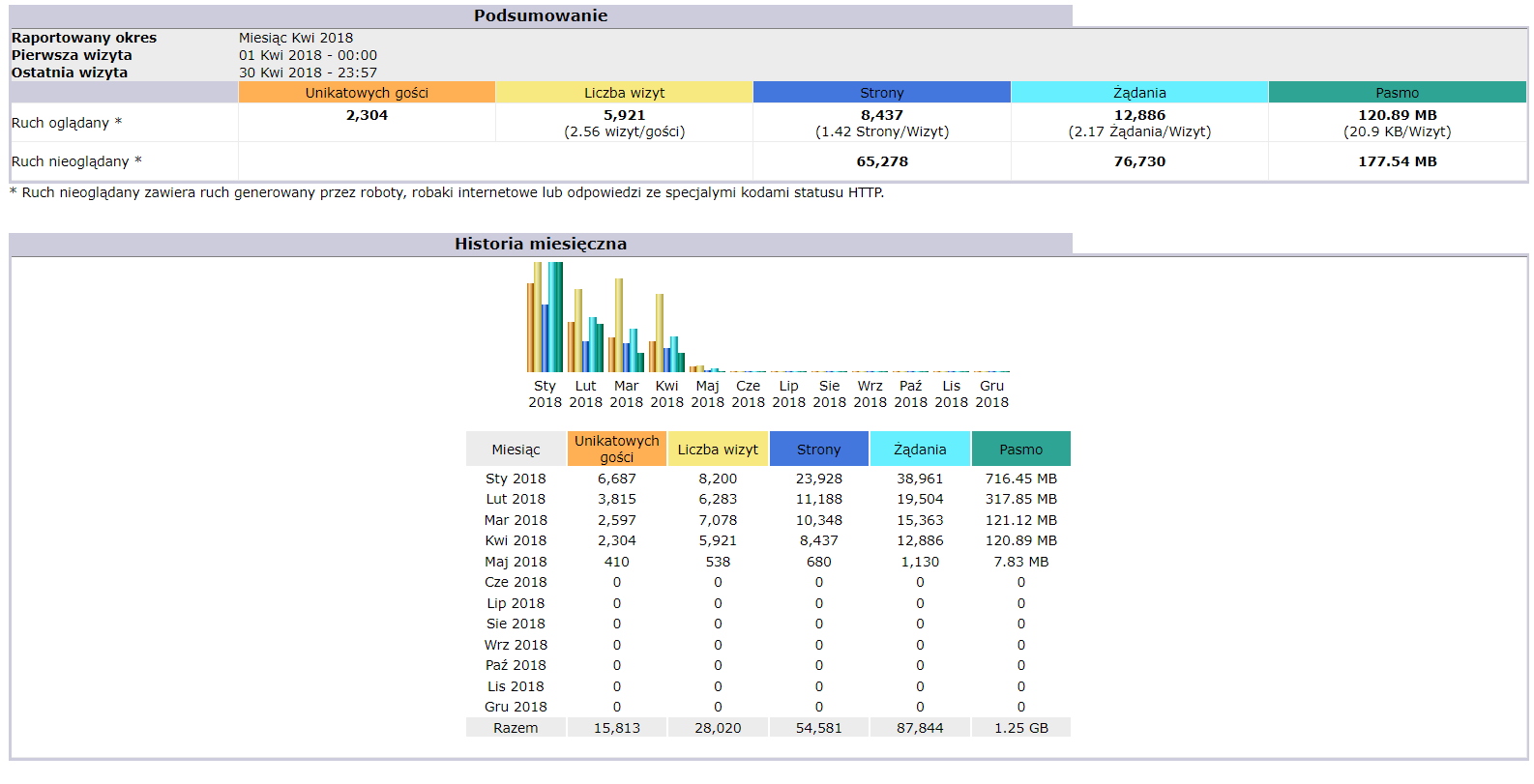
Pomiar parametrów można wykonać także poprzez analizę plików log. Zawierają one cenne informacje na temat aktywności i zachowań użytkowników na stronie oraz interakcji serwera z nimi. Przeglądając pliki logów serwera można zaobserwować, jakie zapytania są wykonywane, jakie strony są odwiedzane i jakie błędy występują. Można do tego użyć narzędzi analizujących logi, takich jak AWStats czy Webalizer aby uzyskać bardziej czytelne raporty i wykresy na podstawie plików logów.
Pomiar i analiza tych parametrów pomogą zidentyfikować obszary wymagające optymalizacji, zrozumieć, jak strona działa dla użytkowników i co można zrobić, aby poprawić jej wydajność, dostępność i jakość.
Szybkość ładowania strony
Istnieje wiele narzędzi dostępnych online, które pozwalają na sprawdzenie szybkości ładowania strony internetowej oraz analizę różnych wskaźników związanych z jej wydajnością. Do najpopularniejszych możemy zaliczyć PageSpeed Insights, GTmetrix i WebPageTest. Do każdego z nich wystarczy wpisać adres URL strony, a narzędzie przeprowadzi testy i dostarczy wyników, które pozwolą zrozumieć, jakie elementy strony można zoptymalizować, aby poprawić jej szybkość ładowania.
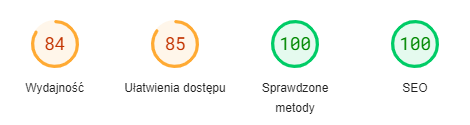
Google PageSpeed Insights
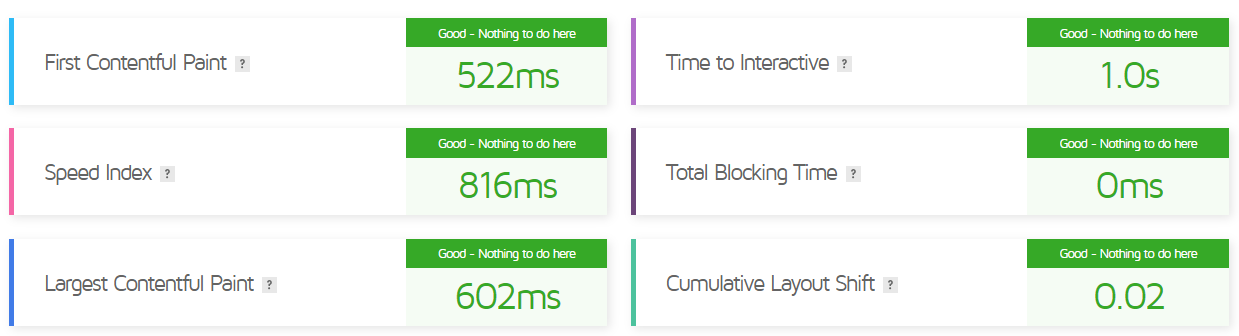
PageSpeed Insights to narzędzie opracowane przez Google, które ocenia szybkość ładowania strony na urządzeniach mobilnych i komputerach oraz dostarcza zalecenia dotyczące optymalizacji. Wystarczy wpisać adres URL strony, a narzędzie wygeneruje raport z wynikami.
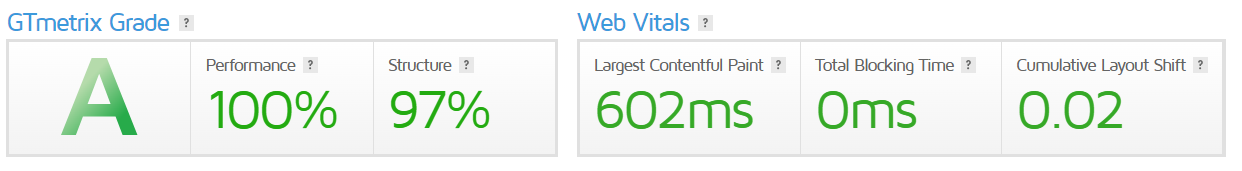
GTmetrix
GTmetrix to narzędzie, które analizuje wydajność strony, dostarczając informacji o czasie ładowania, ilości żądań, rozmiarze strony i innych kluczowych wskaźnikach. Dostępny jest również ranking oceny strony w skali A, B, C itd.
WebPageTest
WebPageTest to narzędzie umożliwiające przeprowadzenie testów wydajności strony z różnych lokalizacji i na różnych przeglądarkach. Dostarcza szczegółowe informacje o czasie ładowania, filmiki z przebiegiem ładowania strony oraz wiele innych parametrów
Jak sprawdzić czas odpowiedzi strony?
Sprawdzenie czasu odpowiedzi strony może być wykonane na kilka różnych sposobów. Oprócz wyżej wspomnianych narzędzi online, jak GTmetrix czy Pingdom, można skorzystać z narzędzi deweloperskich w przeglądarkach.
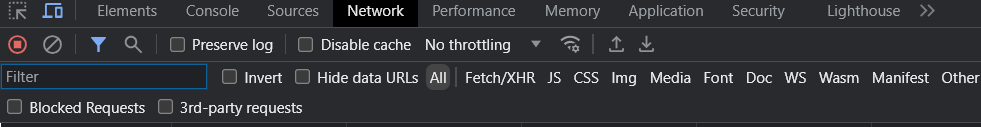
W przypadku Google Chrome należy kliknąć prawym przyciskiem myszy na stronie i wybrać „Badanie elementu” lub „Zbadaj”. Następnie należy przejść do zakładki „Network” lub „Sieć” w narzędziach deweloperskich. Po odświeżeniu strony narzędzia pokażą czas odpowiedzi serwera (Time to First Byte) w kolumnie „Time”.
W Firefoxie można użyć narzędzi deweloperskich, klikając prawym przyciskiem myszy na stronie i wybierając „Badaj element”. Następnie należy przejść do zakładki „Network” lub „Sieć” i odświeżyć stronę. Czas odpowiedzi serwera będzie widoczny w kolumnie „Time”.
Innym sposobem jest też test z linii poleceń. W przypadku posiadania narzędzia „curl” w systemie, można użyć go do wykonania żądania HTTP i sprawdzenia czasu odpowiedzi serwera. Na przykład: curl -o /dev/null -s -w „Time: %{time_total}\n” https://www.nakatomi.pl.
Czas odpowiedzi serwera może różnić się w zależności od wielu czynników, takich jak obciążenie serwera, lokalizacja geograficzna i inne warunki sieciowe. Dlatego warto przeprowadzić pomiar z kilku różnych źródeł, aby uzyskać bardziej kompleksową ocenę wydajności.
Jak poprawić szybkość ładowania strony?
Chcąc poprawić szybkość ładowania strony, należy skupić się przede wszystkim na przeanalizowaniu raportu wygenerowanego przez użyte narzędzia. Rozwiązanie problemów wykazanych przez Google PageSpeed Insights lub Pingdom jest bardzo często wystarczające. Przydatna będzie też wyżej wspomniana analiza wydajności konkurencji, a także samodzielna analiza pod kątem wspomnianych już wcześniej elementów mogących spowalniać ładowanie. Wdrożenie poprawek wskazanych w raportach bardzo dobrze wpłynie na widoczność strony w wynikach wyszukiwania.
Zmniejszanie ciężaru stron internetowych
Zmniejszanie ciężaru stron internetowych jest kluczowe dla poprawy szybkości ładowania, wydajności i doświadczenia użytkownika. W tym celu warto korzystać z wyżej wspomnianych narzędzi, które wskażą konkretne czynniki wymagające poprawy. Przydatne są także narzędzia pomagające zminimalizować rozmiar plików CSS i JavaScript poprzez usuwanie zbędnych znaków, spacji i komentarzy. Warto wybierać lekkie i zoptymalizowane frameworki CSS, które zawierają tylko niezbędne style, zamiast załadowywać całe arkusze stylów.
Przed dodaniem obrazów na stronę, dobrze jest je skompresować, aby zmniejszyć ich rozmiar przy minimalnej utracie jakości. Warto też postawić na odpowiednie formaty nowej generacji, jak np. WebP. Jeśli to możliwe, ładowanie skryptów można opóźnić lub ładować je asynchronicznie, aby nie opóźniać renderowania strony.
Należy pamiętać także o wykorzystaniu mechanizmów pamięci podręcznej przeglądarki i serwera, aby zmniejszyć liczbę żądań HTTP i poprawić szybkość ładowania. Z kolei używanie CDN (Content Delivery Network) pozwoli na dostarczanie zasobów z serwerów znajdujących się bliżej użytkowników, co przyspiesza ładowanie stron.
Optymalizacja obrazów a SEO
Optymalizacja obrazów dla SEO to ważny krok, który pomaga zwiększyć widoczność witryny w wynikach wyszukiwania oraz poprawić doświadczenie użytkowników. Należy pamiętać o kilku ważnych aspektach:
- nazwy obrazów – powinny być opisowe i mieć znaczenie, bez bezsensownego ciągu znaków, myślników i podkreślników,
- atrybut ALT (tekst alternatywny) – „alt” to tekst, który jest wyświetlany, gdy obraz nie może zostać wczytany lub dla osób korzystających z czytników ekranu. Powinien być opisowy i jasno opisywać zawartość obrazu,
- atrybuty width i height – podawanie dokładnych wartości szerokości i wysokości obrazu w kodzie HTML pozwala przeglądarce zarezerwować miejsce na obraz zanim jeszcze zostanie załadowany – to pomaga w poprawie szybkości ładowania strony,
- format obrazów – wybieraj formaty nowej generacji, tj. WebP, JPEG200, JPEG XR.
- rozmiar plików – obrazy powinny być skompresowane, aby zmniejszyć ich rozmiar bez utraty zbyt dużej jakości, na przykład przy użyciu dedykowanych narzędzi, takich jak TinyPNG, JPEG Optimizer czy ImageOptim.
Optymalizacja PDF-ów a SEO
Optymalizacja plików PDF pod kątem SEO jest ważna, ponieważ może pomóc w zwiększeniu widoczności witryny w wynikach wyszukiwania oraz poprawić doświadczenie użytkowników.
Podobnie jak w przypadku obrazów, należy wybierać opisowe i znaczące nazwy plików PDF. Powinny one odzwierciedlać treść dokumentu i zawierać istotne słowa kluczowe. Dla PDF można także zdefiniować meta tagi, które dostarczają dodatkowych informacji o treści dokumentu. Jeśli w dokumencie znajdują się obrazy, powinny zawierać atrybut alt.
Plik PDF powinien być skompresowany, a jeśli stanowi część witryny, dobrze jest go dodać do pliku sitemap XML, co ułatwi wyszukiwarkom jego indeksowanie.
Jaka szybkość strony jest prawidłowa?
Największy wpływ na pozycję strony mają wskaźniki bezpośrednio związane z czynnikami Core Web Vitals, czyli:
- Largest Contentful Paint, którego wartość nie powinna wynosić więcej niż 2,5 sekundy,
- First Input Delay, którego wartość nie powinna być większa niż 100 ms,
- Cumulative Layout Shift, który musi mieścić się poniżej wartości 0,1 (0,01 sekundy).
Nie ma jednak ściśle określonej prawidłowej szybkości ładowania się strony. Wynika to m.in. z wyników, jakie są osiągane przez konkurencję pod tym aspektem. Dobrze jest wykonać analizę najbliższej konkurencji, aby poznać punkt odniesienia, do którego należy dążyć. Tak czy inaczej, każda poprawa jakości strony będzie mieć pozytywny efekt, choćby w postaci lepszego doświadczenia użytkowników.
Wydajność strony internetowej – podsumowanie
Podsumowując, optymalizacja wydajności strony internetowej ma kluczowe znaczenie dla poprawy doświadczenia użytkowników, efektywnego pozycjonowania w wynikach wyszukiwania oraz ogólnej jakości witryny.
Ważne wskaźniki składające się na szybkość ładowania strony obejmują czas odpowiedzi serwera (Time to First Byte), optymalizację obrazów i plików CSS oraz JavaScript, wykorzystanie pamięci podręcznej przeglądarki oraz CDN, a także minimalizację zapytań HTTP. Dodatkowo, analiza plików log serwera i narzędzia takie jak Google PageSpeed Insights czy YSlow pozwalają na uzyskanie cennych informacji dotyczących wydajności witryny.
Skuteczna optymalizacja wydajności stron internetowych wymaga uwzględnienia wielu aspektów, takich jak optymalizacja obrazów, minifikacja kodu, odpowiednie tagi i opisy, wybór odpowiednich formatów plików oraz staranne zarządzanie zasobami. Działania te przekładają się na lepsze doświadczenie użytkowników, zwiększoną widoczność w wynikach wyszukiwania i ogólnie poprawioną jakość witryny.